Welcome on board!
You have successfully created a free website. Now, what next?
I’ll tell you what’s next. In this tutorial, you will learn the basic key settings and terminologies of a website. But before we start I’d like you to know these: Frontend and Backend
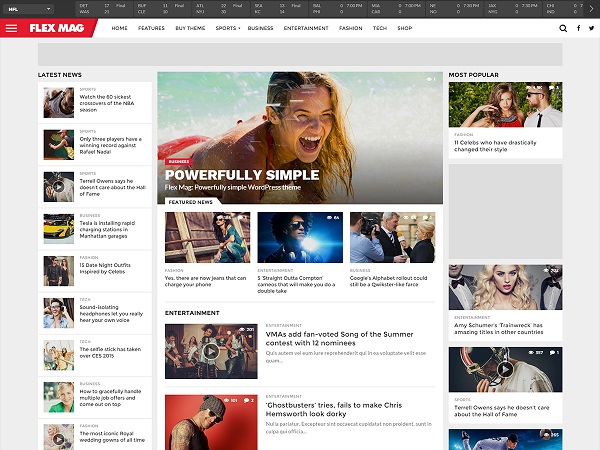
Frontend: The frontend of a website is what you see and interact with on your browser. Also referred to as “visitor-side”, it includes everything the user experiences directly: from text and colours to buttons, images, and navigation menus. This is an example of a frontend.

Backend: The backend is the portion of the website you don’t see except those with admin access who manage and run the website like you the site owner. It’s responsible for storing and organizing data and ensuring everything on the visitor-side works. The backend communicates with the front-end, sending and receiving information to be displayed as a web page.
Adding Contents
Mysite.ng comes with two default content types called posts and pages including dummies contents which you need to trash first. Posts are part of a blog and appear in reverse-chronological order (newer items displayed first).
By default, mysite shows your blog posts on the front page of your website. You can change that, and make Mysite.ng show any page as the front-page of your website (we’ll show you how to do that later in this guide).
You can create a separate page for your blog or news section. Having said that, let’s add some content to your website.
You’ll start by adding a few pages to your site. Don’t worry if you don’t have enough content for these pages at the moment. You can always edit and update them.
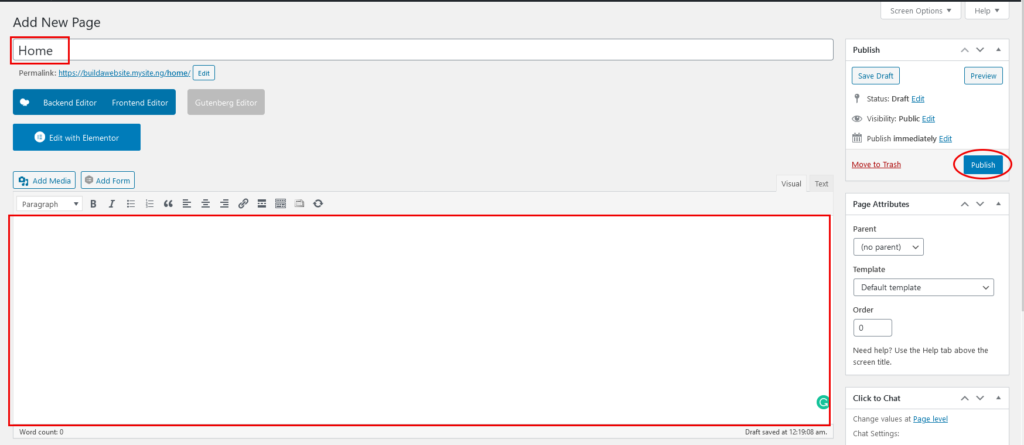
Head over to Pages » Add New page in the admin area.
First you need to provide a title for your page, let’s call this page ‘Home’.
After that, you can add content in the text editor below. You can add text, links, images, embed videos, audio, etc.
After adding content to your page, you can click on the publish button to make it live on your website.
 You can repeat the process by adding more pages for different sections of your website. For example, an about page, contact us, and a blog page to display blog posts.
You can repeat the process by adding more pages for different sections of your website. For example, an about page, contact us, and a blog page to display blog posts.

